ContentList Server Control Properties
The ContentList server control properties are described in this table.
Note: The following table only lists Ektron-specific properties. It does not describe native .NET properties such as font, height, width and border style. For documentation of these properties, see Visual Studio help.
|
Property |
Description |
Data Type |
|
Authenticated |
Indicates if you are logged in to the CMS Explorer. See Also: |
String |
|
CacheInterval |
Sets the amount of time the server control’s data is cached. |
Double |
|
A comma delimited list of content block IDs. See Also: : Using the ContentID Property to Display a Content List |
String |
|
|
Set content ID value. Once set, content IDs are generated from the MetaTag value for this content. See Also: : MetaTag |
Long |
|
|
Determines how information on the page is displayed. None - databind only ecmNavigation - lists the title of each content block See Also: Using the Collection Server Control ecmTeaser - lists the title of each content block plus the content summary See Also: Using the Collection Server Control ecmUnOrderedList - sorts the list in no particular order. Shows the title and content summary Path to Custom Xslt - Enter the path to an XSLT that determines the display of the page Warning! If you specify an external file, it is strongly recommended that you do not store this file in your site's Workarea folder. If you store this file in the Workarea folder, the file will be lost when you upgrade. Warning! If you enter a valid EkML file at the MarkupLanguage property, the Displayxslt property value is ignored. |
String |
|
|
DoInitFill |
By default, Fill occurs during the Page_Init event. Set to false if you want to postpone the fill-action until later. In this case, FIll is automatically called during the Page Render event. You might do this if you need to set or change a property on the control in codebehind and have it render with your changes shown. |
Boolean |
|
DynamicParameter |
Uses the QueryString parameter to read a content ID dynamically. None - Use Default - use the default content ID list. ID - reads a content block’s ID dynamically. ekfrm - reads a form block’s ID dynamically. |
String |
| GetAnalyticsData |
Set this property to True if you want the following information for each content in the list. Returns Content View Count, Content Rating, Content Rating Average. Create your own XSLT styles to display this data. Warning! This property only provides reliable data when the Business Analytics Feature is on. Enabling the Business Analytics Feature. |
Boolean |
|
GetHtml |
Set to True if you want to retrieve and display content (html body) for all content blocks in the list summary. For example, to display content inside a web server control such as a GridView. True = Get and display HTML for each content block in the list summary False = Do not get and display HTML. |
Boolean |
|
Hide |
Used to hide output of the content list in design time and run time. True = Hide results False = show results |
Boolean |
|
IncludeIcons |
Choose whether to display icons next to the content list’s links. Warning! This property only works when ecmSummary or ecmTeaser are used in the DisplayXslt property. When the [$ImageIcon] variable is used in an EkML file and that file is assigned to the MarkupLanguage property, this property acts as True.
|
Boolean |
|
Language |
Set a language for viewing the list summary. This property shows results in design-time (in Visual Studio) and at run-time (in a browser). |
Integer |
|
LinkTarget |
Defines the way a link acts when a link is clicked. _blank - This target causes the link to always be loaded in a new blank window. This window is not named. _self - This target causes the link to always load in the same window the anchor was clicked in. This is useful for overriding a globally assigned base target. _parent - This target makes the link load in the immediate frameset parent of the document. This defaults to acting like “_self” if the document has no parent. _top - This target makes the link load in the full body of the window. This defaults to acting like “_self” if the document is already at the top. It is useful for breaking out of an arbitrarily deep frame nesting. |
ItemLinkTargets |
|
MarkupLanguage |
Identify the template markup file that controls the display of the content list. For example, mycontentlistmarkup.ekml. If the *.ekml file is located in the same folder as the Web form containing the server control, just enter its name. If the file is in another folder, enter the path relative to site root. For example, ..\workarea\customfiles See Also: Controlling Output with Ektron Markup Language and contentlist.ekml Note: If you enter a valid EkML file, the DisplayXslt property value is ignored. If the EkML file contains the [$ImageIcon] variable, the IncludeIcons property acts as True. |
String |
|
Specify a Metadata definition whose type is Content Selector. When you do, the associated list of content items will appear where you place the server control. Warning! You cannot insert other metadata types. This works with the DefaultContentID property. See Also: : DefaultContentIDUsing Metadata to Display an Associated Content List For more information about using metadata to assign a list of related content to a content item, see Related Content Metadata. |
String |
|
|
OrderByDirection |
Determines which direction to sort content determined by the OrderBy property. ascending - items are arranged A, B, C or 1,2,3. descending - items are arranged. Z,Y,X or 3,2,1. If sorting by date, descending puts the most recent first. When ascending is selected and the OrderBy property is set to OrderOfTheIds, the order of the IDs are preserved. When set to descending, the order is reversed. Datatype: |
|
|
OrderBy |
Sort the list by one of these values: Title - the order of the content’s title. DateModified - the last date the content was modified. DateCreated - the date the content was created. LastEditorFname - the last editor’s first name. LastEditorLname - the last editor’s last name. OrderOfTheIds - preserves the content ID order based on the list in the ContentIds property. ContentRatingAverage - Business Analytics Content Rating ContentViewCount - Business Analytics Content Views Datatype: (must be one of the values) |
|
|
Random |
Set to True if you want to randomly display one content block link from the content list. The content changes each time a user views the page. True - randomly display one content block in the specified folder. False - display the content list normally. Note: If you use a custom XSLT or EkML file, the type of content displayed can be manipulated. For example, if you use an EkML file that has the [$Html] variable in it, the actual content is displayed instead of a link. See Also: Controlling Output with Ektron Markup Language and [$Html] |
Boolean |
|
SuppressWrapperTags |
This property is set to false because Ajax uses <div> tags to rewrite the region around the tag. You cannot change the value to true. |
Boolean |
|
WrapTag |
Allows a developer to specify a server control’s tag. The default is Span. Span - The <span> tag is used to designate an inline portion of an HTML document as a span element. Div - The <div> tag is used when you want to apply attributes to a block of code. Custom - Allows you to use a custom tag. |
String |
Using Metadata to Display an Associated Content List
You can use the ContentList server control to display a list of content associated with a given content item. First, you define a content list in the metadata of a content block. Then, assign the ID of the content block to the ContentID property and specify a Metadata definition in the MetaTag property. The ContentList server control pulls information defined in the metadata of the content to display the list of content.
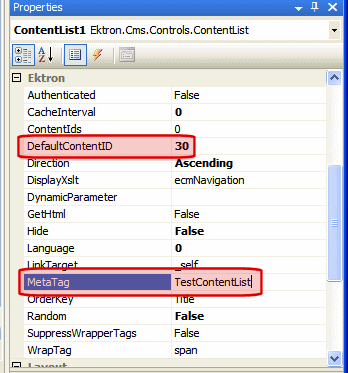
The steps below show an example of using the DefaultContentID and MetaTag properties to create a content list.
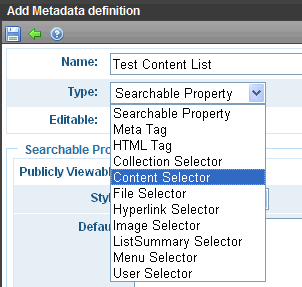
1. In the Ektron CMS400.NET Workarea, create a metadata definition, in the Name field, enter a title of the data. This name is used in the MetaTag property for the server control.
2. Fill in all standard fields. See Also: Metadata Definition Fields
The Type must be Content Selector.

3. Add the definition to all appropriate folders. See Also: Assigning Metadata to a Folder
4. For each content item to which you want to associate related content, access its Metadata tab and identify the related item(s).
For example, a list of content blocks associated with motorcycle helmets. You want this list to appear whenever a helmet is being viewed.
To set this up, you would
- edit the content block
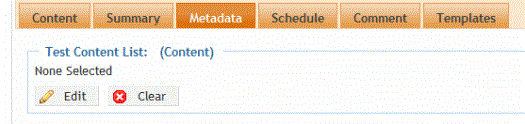
- click its Metadata tab
- find the metadata definition for the Content List
- click Edit

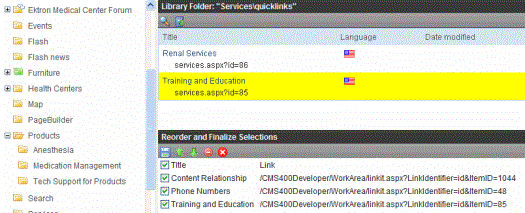
- select the content blocks to be in the list

5. On a Web form in Visual Studio, add the ContentList server control.
6. Set the DefaultContentID property to the content block’s ID.
7. Add the name of the Metadata field in the Workarea to the MetaTag property.

8. Set all other properties using the table in ContentList Server Control Properties.
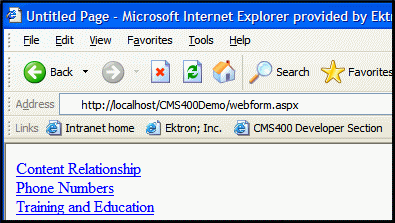
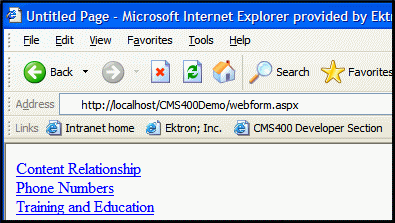
9. Once the Web form is saved, navigate to the page. The content list is displayed.

Using the ContentID Property to Display a Content List
1. On a Web form in Visual Studio, insert the ContentList server control.
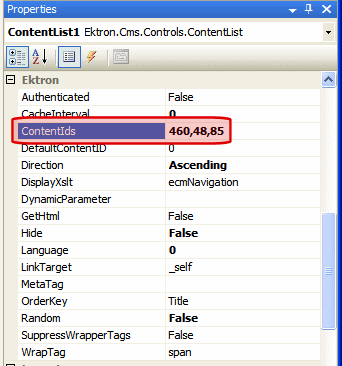
2. Add a comma delimited list of content IDs to the ContentIds property.

3. Set all other properties using the table in ContentList Server Control Properties.
4. Once the Web form is saved, navigate to the page. The content list is displayed.